X
Aide
Pour afficher cette page sans l'aide afin de l'imprimer, le lien est :
http://lacdegrandmaison.fr/docs-com/carteA6-20210513.php
Principe
La plupart des éléments affichés sont récupérés dans des fichiers et dossiers du site.
Toutes les images sont prises dans les sous-dossiers du dossier indiqué (par défaut, le plus récent),
en ne sélectionnant que celles pour lesquelles
le fichier .htaccess de leur dosser contient une description numérotée.
Pour modifier certains textes, le dossier des photos, le sous-site à afficher,
ajouter des paramètres à la fin à la fin de l'URL.
Par exemple :
http://lacdegrandmaison.fr/docs-com/carteA6-20210513.php?textes=20210118&site=cms&dossier=2021-01/&slogan=Bonne année 2021 !
Pour la taille des images et leur position est définie directement dans le code.
Paramètres
Voici ce que les paramètres de URL peuvent préciser :
-
textes indique le sufixe des fichiers de textes à utiliser :
ici, les textes sont pris dans texte-fr/textes-20210118.csv
et le résumé (le post-it avec les pictos) dans texte-fr/resume-20210118.csv
-
dossier indique le dossier à exploiter
regroupant des sous-dossiers avec les photos à insérer dans la carte.
-
complet (sans valeur) pour ajouter des items dans la liste à puces
avec les descriptions des sous-dossiers de 2021-01/
-
site indique le dossier de l'URL du post-it à utiliser.
Ici le lien vers lequel le qrCode envoie le visiteur est qrCode-lacdegrandmaison-cms.png .
Par défaut sont pris dans qrCodes/qrCode-lacdegrandmaison-cms.png .
Il doit y avoir un qrCode correspondant dans le dossier qrCodes .
-
slogan permet de définir un titre à la place de celui défini dans le fichier de textes (texte-fr/textes-20210118.csv).
-
avatar (sans valeur) pour intégrer un avatar (avant le titre)
-
mindim fournit une dimension horizontale à appliquer à toutes les images.
Cela écrase les autres valeurs des largeurs des vignettes définies dans les codes.
-
resolution ('' ou 'moyenne' ou 'petite') pour utiliser une résolution moindre des photos si besoin <<<- à faire (20210509)
-
aide pour afficher cette aide
Le mémo des liens utilisés liste des exemples de liens...
http://lacdegrandmaison.fr/docs-com/memo-impression/liste-liens.php
Photos
Les photos, la sélection des photos à insérer, et leurs positions et dimensions
sont récupérées dans le dossier 2021-01/.
Ce dossier peut contenir un fichier de style _styleCarte.css
pour définir les positions des photos et ajuster la feuille de style principale.
Chaque dossier doit contenir un fichier .htaccess
listant ses éléments en y associant éventuellement une description.
Si la description (entre double-quote) d'un élément commence par un numéro (par exemple 2)),
alors l'élément est sélectionné selon l'ordre indiqué par ces numéros
La suite du texte des descriptions du dossier principal (2021-01/)
peut être utilisé pour constituer les items du texte de la carte.
Celles des sous-dossiers restants sélectionnés, fournissent la légende de chaque image.
Le maximum de photos à intégrer est 8.
Le numéro d'une photo utilisé pour la positionner et la dimensionner dans le CSS
est juste le chiffre des unités : la photo numérotée 23) doit être dans le sous dossier 2)
et le CSS utilisé pour le présenté sera pos_3_sur_8 si le nombre de photos sélectionnées en tout est 8.
Impression
Imprimer systématiquement dans un pdf pour s'assurer du rendu, puis imprimer le pdf généré.
Image de fond
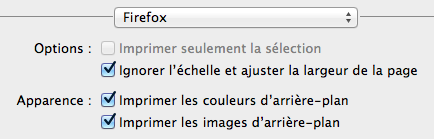
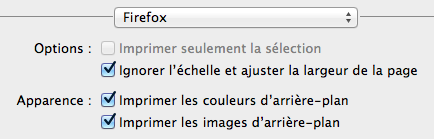
Pour imprimer sous FireFox en intégrant l'image de fond,
il ne faut pas oublier de cocher les 2 cases sur l'apparence.
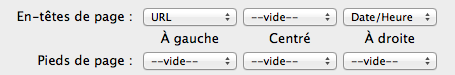
Il vaut mieux aussi modifier les informations imprimées dans le tour du document imprimé.


Les textes
Fichier de code PHP
Le code pour générer le texte principal de la carte est directement contenu dans
le fichier PHP de la carte.
Il utilise des informations extraite d'un fichier de textes,
situé dans le dossier contenant les textes textes-fr,
dont le nom est construit avec la valeur du paramètre dossier transmis dans l'URL, ici : 20210118
Par défaut le fichier est textes-20210507.csv
Informations
Le fichier contenant les informations est un fichier .csv dont les valeurs sont séparées par une tabulation.
Les informations à afficher sont précisées sur autant de lignes d'un fichier que de pictogramme.
Les informations précisées dans chaque ligne sont précédées d'une catégorie pour le texte de la ligne.
Un traitement spécifique est prévu pour chaque catégorie.
La catégorie item produit un item dans une liste à puces.
C'est la seule catégorie qui peut être répétée.
Pour toutes les autres, il ne doit pas y en avoir 2 identiques dans le fichier, sinon le dernier écrase les autres.
Les catégories prévues sont :
- slogan est pris pour le titre de la carte (par exemple slogan Un événement à fêter ?)
- intro est pris pour une introduction (par exemple intro Choisissez un petit paradis à Vaujany)
- item est pris pour un item affiché sous l'introduction (par exemple item Cadre chaleureux et authentique)
- message est pris pour un message (par exemple message Contactez-nous...)
- signature est pris pour une signature (par exemple signature Valérie)
Les catégories non utilisées ne génèrent juste pas de texte, sauf pour les items.
S'il n'y a pas d'item, alors les descriptions des sous-dossiers
dans le .htaccess du dossier 2021-01/ sont utilisés. <<<- à vérifier (20210509)
Le résumé
Fichier de code PHP
Le nom du fichier de code PHP générant le résumé
est resume.php, situé dans le dossier contenant les textes textes-fr.
Il génère un post-it ajouté dans la carte, par défaut au milieu sur la droite.
Son contenu est extrait d'un fichier dont le nom
est construit avec la valeur du paramètre dossier transmis dans l'URL, ici : 20210118
Par défaut le fichier est resume-20210507.csv
Informations
Le fichier contenant les informations est un fichier .csv dont les valeurs sont séparées par une tabulation.
Les informations à afficher sont précisées sur autant de lignes d'un fichier que de pictogramme.
Les informations précisées dans chaque ligne sont :
- un identifiant de la ligne.
Il ne doit pas y en avoir 2 identiques dans le fichier, sinon le dernier écrase les autres.
- la classe CSS à insérer dans le code HTML généré.
C'est exactement le code d'un pictogramme fontawesome (cf ci-dessous)
- le texte qui sera mis en face du picto.
Mettre des <br /> dans ce texte pour les retours à la ligne.
Style
Le CSS de base est inclus dans le fichier de code PHP,
mais la feuille de style utilisée pour les carte
(placée dans le dossier où sont les dossier des photos à insérer dans la carte à générer)
précise la position du résumé dans la carte :
<style> #resume { bottom:11%; right:1.5%; } </style>
Par défaut le style du code PHP du fichier de code contient :
<style> #resume { position: absolute; /* right:1%; bottom:37%; */ </style>
Pictogrammes
Choisir les pictogrammes dans
SCI Sainte Colette
815 283 551 RCS Grenoble
Auberge du Lac de Grand’Maison
193 route du col du Sabot
Pourchéry 38114 Vaujany